Project Overview
Project Brief
Adding a feature to an existing application
My Role
UX Research, UX Design, UI Design
Duration
80 hours
Hinge dating app. is the dating app designed to be deleted. “The Hinge Difference” and their approach is all about their attention to detailed profiles, proven prompts, conversations starters, matchmaking algorithm, meaningful and transparent likes, reply reminders, and smart matches. As a past Hinge member, who met my long-term partner on Hinge, I am an avid supporter of Hinge and their values.
There’s a lot of build up on Hinge. They do a great job with everything leading up to the conversation — you have the profiles, with detailed information regarding the user, photos, sometimes their interests, generalized locations, and prompts, but once matched and chatting, there really isn’t much that Hinge does to help continue these interactions.
Introduction
Problem:
Once users match, and start their chat conversation, it’s sometimes difficult for users to gauge their matches interests when it comes to in-person dates and what they prefer.
How might we help guide the conversation into a successful first date?
Solution:
A new in-app feature that provides users with personalized in-person date suggestions based on both users dating preferences. This will allow the users to focus more on engaging with their match, and make the date initiation process more stress free.
Research Methods
Competitive Analysis: I analyzed a couple direct competitors to see if either had offered any in-person dating services or date location suggestions based off of their users dating preferences.
User Survey: I surveyed twelve current Hinge users to get some insight into how they go about initiating a first date with somebody they are currently communicating with on the app.
User Interviews: I conducted four user interviews to understand more about the user experience, followed by contextual observation to observe how users interacted with Hinge, completing different tasks, and engaging with different features.
Competitive Analysis
“Designed to be deleted”
Target Market: Men & Women, mid 20’s - late 30’s
Weaknesses: No “About me” sections, information based on Prompts
Post Match: messaging, voice & video calls
Casual dating experiences
Target Market: Young adults
Weaknesses: More males than females, low success rates, fake profiles flooding the app.
Post Match: messaging, voice & video calls
Women make the first move
Target Market: Men & Women aged 18 - 34
Weaknesses: Lack of communication despite matching, 24 hours to respond
Post Match: messaging, voice calls & conversation prompts
Hinge's main pro, compared to the competitors, is it’s focus on relationships rather than casual hookups, the ability to highlight specific aspects of one's personality through prompts and questions, and a user interface that encourages more meaningful conversations. However, some downfalls of Hinge include a smaller user base compared to other dating apps and a lack of free features that limit the user experience.
Tinder has a large user base, easy swiping functionality, and a variety of features like Tinder Boost that can increase the visibility of a user's profile. However, the downsides of Tinder are having a reputation for casual hookups rather than long-term relationships, a limited ability to showcase one's personality beyond photos, and frequent cases of spam accounts and fake profiles.
Bumble has a unique feature that puts women in control of initiating conversations, a focus on more meaningful connections rather than just physical attraction, and a verification process that reduces the risk of fake profiles. However, Bumble is a bit limited in profile customization options and a smaller user base compared to other traditional dating apps.
Overall, each app has its own strengths and weaknesses, and it's important for individuals to choose the app that best aligns with their dating goals and preferences.
Summary
User Insight
Based off the information I gathered from personal experience and analyzing direct competitors, it helped with understanding the direct competitors general information, but I needed to gain better user insight through user surveys, user interviews, and contextual observation.
Methods: Online user surveys using Google Forms, in-person user interviews, in-person observation, and Lookback.com’s usability testing tool.
Process: I conducted four user interviews, with current Hinge users, to learn more about their user experiences, while using contextual observation to observe the users interaction with the app, completing certain tasks, and engaging with different features.
Participants: User Survey: 12 participants. User Interviews: 4 participants between the ages of 26 and 34, with experience using dating apps, specifically Hinge.
Timeline: Survey & interviews were conducted over 5 days.
Interview Questions:
User Response
Defining the Problem
I used Affinity Mapping to organize and categorize user feedback, identify common patterns, and prioritize key issues and opportunities for improvement. By collecting and clustering user feedback into themes or categories, I can gain a deeper understanding of user needs, pain points, and preferences, which can inform design decisions and help create more user-centered experiences.
How might we help Hinge users go on better dates that lead to more quality relationships?
How it works
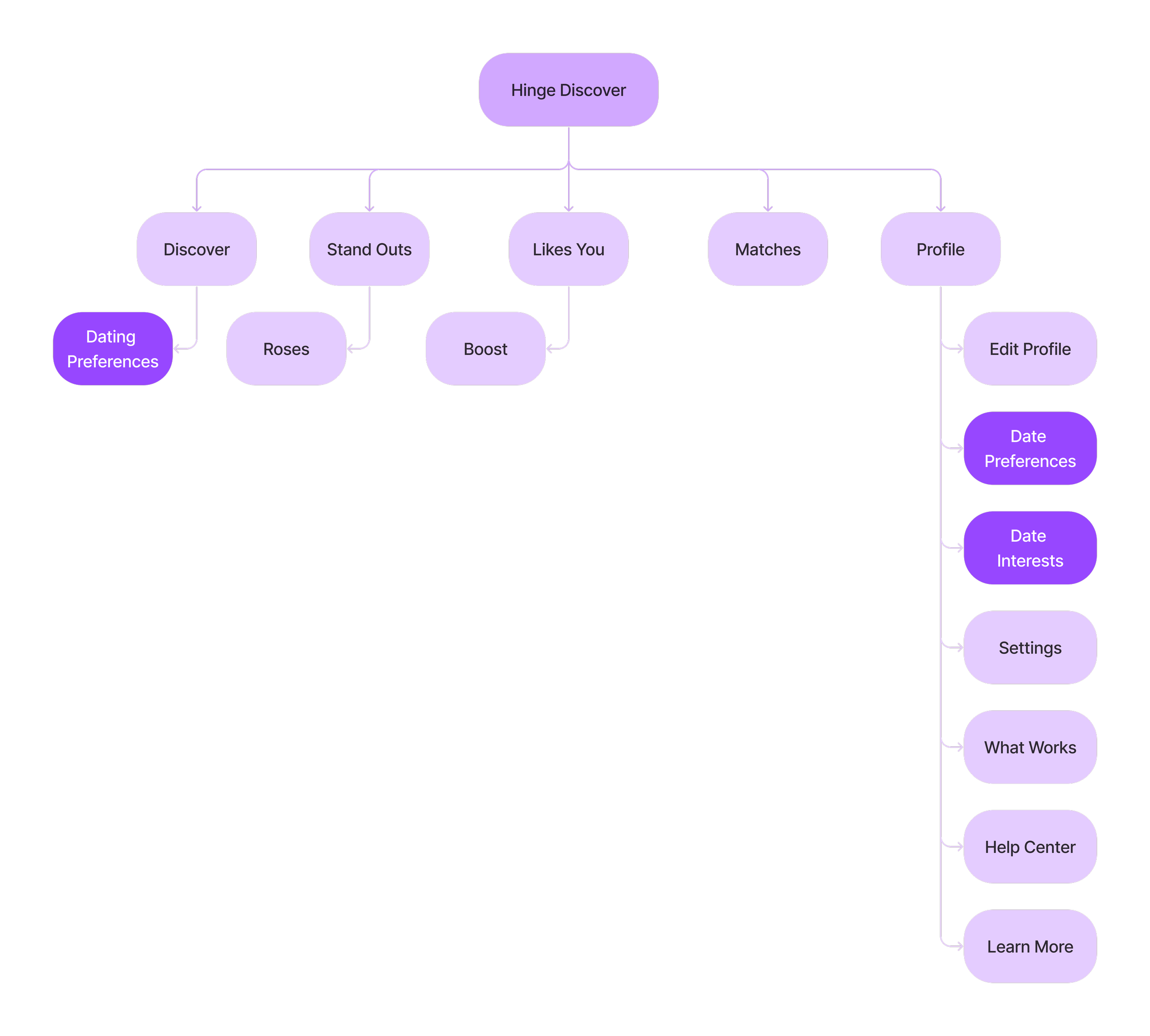
Site Map
Recreating Hinge's sitemap helped visualize the structure of the app and better understand the relationship between different screens and functionalities. By mapping out the existing features, I could identify areas where a new “Make a Date” feature could be integrated seamlessly and prioritize its placement in the app.
Task Flows & User Flows
How will the user navigate the “Make a Date” feature?
As there are many parts to this new feature, the task flow and user flow will focus solely on current Hinge users navigating their way through the “Make a Date” feature.
Develop
Lo-fi Wireframes
Starting with lo-fi wireframes was an effective way to quickly iterate and test design ideas, especially when incorporating a new feature into an existing dating app like Hinge. By creating the low-fidelity wireframes, I was able to focus on the core functionality of the feature without getting stuck in visual details.
Introducing Card
I wanted to create an introducing card to help users understand and navigate this new app feature. When introducing a new feature like “Make a Date”, an introducing card can be used to provide a brief explanation of what the feature is, how it works, and what benefits it offers to users.
The goal is to help users quickly understand the value of the new feature and encourage them to explore it further.
Adding the "Make a Date" feature to the Settings menu in the user's preferences makes it easily accessible to users and allow them to update their preferences for the feature from time to time. By placing the feature in the Settings menu, users can easily access and customize their preferences for the feature without cluttering the main interface.
“Make a Date” feature settings from users preferences
Incorporating the "Make a Date" feature into the chat section of the app makes it easily accessible to users while they are chatting with their matches. By placing the feature in the chat section, users can easily suggest date ideas to their matches and make plans without switching between different sections of the app.
“Make a Date” feature location selection
Usability Testing
I conducted five usability tests consisting of three in-person tests and two remote tests. All five participants are current or past Hinge users who are all familiar with the application. For the remote tests, I used Zoom and Lookback.com, which allowed me to observe the participants as the interacted with the app from the comfort of their own homes. For the in-person tests, I utilized contextual observation, and additionally, filmed the participants test on my phone, to observe how the participants used the app in their natural environment.
What I wanted to learn through the usability testing:
How easily and fluidly users can complete the given task. I was looking for any points of confusion or frustration that users encountered while trying out the new feature
What additional information do users need to know about the new feature (if any). Did users need additional information or guidance to use the “Make a Date” feature?
Is the process effective in the order it appears. Wanting to ensure that the flow of the “Make a Date” feature was effective and made sense for the users — looking for any instances where users got stuck or had difficulty moving through the process
Can the users navigate to and from their preferences and the date feature. Making sure the user could easily navigate the new feature within the current app, as well as their settings within that feature
During the usability tests, all of the participants were able to complete the given task of using the new "Make a Date" feature effectively. However, some participants had feedback and comments regarding the presentation of information and the order in which some elements appeared.
Iterations
The few changes that were made were to improve the user experience and make the app more user-friendly.
The "Date" feature was moved to a less prominent position in the chat to highlight the importance of the “Chat” and “Profile” features.
The addition of a message/comment feature to the date and time setting screen allows users to communicate more effectively about the specifics of their date.
Finally, the "no preference" checkbox was rearranged for easier accessibility, ensuring that users can quickly and easily make their preferences known.
Learnings & Considerations
As I set out to create a fresh feature for an existing app, I found satisfaction in adhering to the established design system already in place. Working within the parameters of the system that's already in place helped me maintain focus and structure as I crafted something innovative and exciting.
Keeping it simple was my guiding principle when I first designed the feature. I initially structured it based on my personal preferences. However, after designing and user-testing, this led to changes such as rearranging elements for easier accessibility and adding a message/comment feature to enhance the user experience. Ultimately, these changes helped to improve the feature and ensure that it met the needs and expectations of the target audience.