Project Overview
Project Brief
Creating and End-to-End MVP
UX Research, UX Design, UI Design, Branding, Prototyping
My Role
Duration
80 hours
Introduction
The ski and snowboard industry is booming, with the National Ski Area Association reporting over 61 million visitors to US resorts in the 2021-2022 season, an increase of 3.5% from previous years. However, this growth also leads to a growing problem of waste. An estimated 3 tons of skis and snowboards end up in landfills each year, and that's not including the 81 pounds of clothing the average person throws away per calendar year. With the industry on the rise, there's a growing need for a more sustainable solution to recycle used Winter sports equipment and gear. The market is ripe for a convenient and accessible way to keep this gear out of landfills.
Research Methods
Competitive Analysis: I analyzed direct competitors and indirect competitors to see what each offered in terms of the reusing and recycling of Winter sports products
User Survey: I created a survey to get more insight on what current users do with the Winter gear that they are attempting to discard. I surveyed 20+ people from all over using different forums and threads to obtain this information.
User Interviews: I conducted four user interviews to understand more about the user experience and get a deeper insight on why users choose the options they choose.
Competitive Analysis
After conducting a competitive analysis regarding recycling and/or re-selling of winter sports gear, I gathered the following insights:
Depop and eBay are peer-to-peer marketplaces that offer a sustainable option for reselling gently used winter sports gear. Burton, The North Face, and Patagonia have specific programs for recycling and extending the life cycle of products (usually only their own brand), with initiatives like trade-in programs, discounts on future purchases, and repair and resell programs. While these three companies are more specific in their approach to sustainability, none of these companies are specific to only Winter sports gear.
User Insight
Through my personal experience and analysis of direct competitors, I gained a basic understanding of their general information. However, in order to obtain better insight into users, I found it necessary to conduct user surveys and interviews.
Methods: Online user surveys using Google Forms and posted to different forums and threads regarding skiing and snowboarding, in-person user interviews, Zoom interviews, and Lookback.com’s usability testing tool.
Process: I conducted four user interviews, to learn more about their user experiences, what they do with their current used and gently used Winter gear.
Participants: User Survey: 20+ participants. User Interviews: 4 participants between the ages of 22 and 38.
Timeline: Survey & interviews were conducted over a one week period.
Project Goals
User Personas
I created these personas as a way to understand the different needs and motivations of individuals who are interested in winter sports gear. By creating these personas, I gained a better understanding of the target audience that can help develop products and services that meet their specific needs. In this case, we have two distinct personas - Dave and Ben - who represent different user groups. Dave is an experienced snowboarder who looks to have the most up-to-date gear every season, while Ben is a student who is on a tighter budget but still wants to participate in an expensive sport like skiing and/or snowboarding. By understanding the unique challenges and motivations of each persona, we can design products and services that cater to their needs and improve their overall experience with purchasing/selling winter sports gear.
Logos & Branding
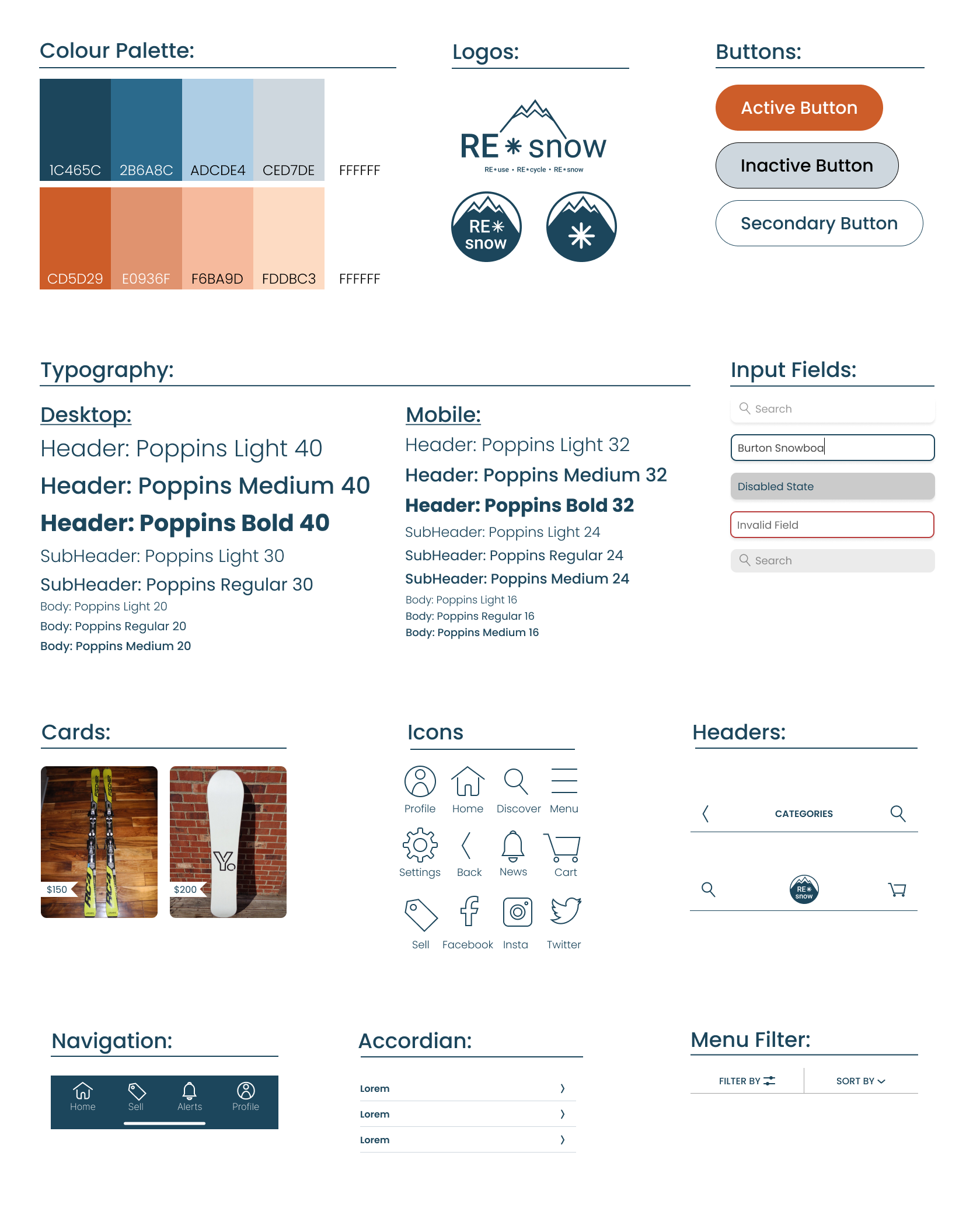
Wanting to keep it simple but inviting, I created the RE*snow logo featuring one of my typefaces, Poppins. I created a couple variations of the logo to fit into different schemes. It features a simplistic mountain range, a snowflake, and a darker Capital blue.
UI Kit
Sitemap
Overall, this site map prioritizes ease of use and convenience for buyers and sellers. The app would focus on simple navigation and clear item information to help users find what they need quickly and easily. The selling page would be designed to encourage users to list their items for sale, while the alerts/news page would keep users up-to-date on important updates. The profile page would provide users with a personalized experience and allow them to manage their account information and settings.
Task Flows & User Flows
The primary goal is to have task and user flows prioritize simplicity, transparency, and trust between buyers and sellers. The selling process is designed to be straightforward, with clear guidelines for adding items and shipping preferences. The purchasing process is also streamlined, with easy navigation and maintaining a secure payment processing. Throughout the flows, there are opportunities for communication between buyers and sellers, which helps to build trust and create a positive user experience. Additionally, I would like to add a review and rating system that helps provide feedback for both buyers and sellers and helps to maintain the integrity of the platform.
Develop
Wireframes
I started out with lo-fi wireframes to develop a basic structure and layout without the details of color, typography, and imagery. By focusing on essential elements of the app, such as the navigation, content hierarchy, and functionality, I was able to create a solid foundation that can be refined and built upon in the later stages of the design process.
Sign-in Page
Final Design
Purchasing an item from the “Home” or “Discover” page
The final design of REsnow includes a clean and simple interface with a focus on peer-to-peer selling. The design decisions were made with the user in mind to create a seamless and efficient experience.
To make it easy for users to search and find items, the homepage features many options for the users to find what they’re looking for. Filters were also added to pages to help narrow down search results. The product detail pages were designed with high-quality images, clear product descriptions, and pricing information.
A simple and intuitive checkout process was designed to make it easy for users to purchase items. Users are able to select their shipping and payment information, as well as confirm the details of their order before finalizing the purchase.
Overall, the design decisions were made with the user in mind to create a user-friendly and efficient experience for both buyers and sellers.
Usability Testing
After conducting five usability tests consisting of four in-person tests and one remote test. I used contextual observation, during the in-person testing, and Zoom for the remote tests that were conducted.
What I wanted to learn through the usability testing:
How easily and fluidly users can complete the given task(s)
Is there any additional information users need to complete given task(s)
Is the process effective in the order it appears
Can users navigate forward and backward in the processes that they’re performing
The usability test participants demonstrated efficiency and effectiveness in completing the prompted tasks. However, there were some small issues with the screen order of appearance, phrasing, and UI elements that caused minor confusion.
Iterations
Added a “Review Order” Screen in between the “Cart” and “Order Confirmation” Screens for the user to review all required information before completing the purchase. Rephrased the buttons through this flow to align more properly with the updated screens.
The review order screen allows users to double-check all the information related to their order, such as the item details, shipping information, and payment details, before finalizing their purchase. This screen acts as a safety net for users, ensuring that they have entered all the required information correctly and reducing the likelihood of errors or confusion.
Additionally, the buttons on the updated screens were rephrased to align better with the new review order screen. The goal was to create clear and concise labels that accurately reflect the user's actions and expectations at each step of the purchasing process. This ensures that users are not confused or frustrated by unclear or misleading button labels, which could potentially result in abandoned orders or negative reviews.
Learnings & Considerations
I thoroughly enjoyed working on this project, particularly while designing the components and their variants, as well as creating prototypes. Despite my wish to allocate more time to research and building a donation feature, I am satisfied with the overall outcome of the project. Through this experience, I gained valuable insights into mobile design and the psychological aspects of crafting a user-centered design. This project took careful consideration of the unique needs and challenges of this market. For example, users may be looking for specific types of gear that are not always easy to find, and there may be a wide range of prices and quality levels to navigate. Additionally, building trust between buyers and sellers is critical to the success of the platform.
If I were to improve upon this design, I would consider the following:
More extensive user testing: Although we conducted some user testing during the design process, I believe that more extensive testing would have been beneficial to identify additional pain points or areas for improvement.
Greater emphasis on trust-building features: Trust is critical to the success of any peer-to-peer marketplace, so I would explore additional features or strategies for building trust between buyers and sellers.
More personalized recommendations: The platform could potentially benefit from more personalized recommendations based on users' past purchases, browsing history, and other factors. This could help users find the gear they need more quickly and efficiently.